Welcome to our first lesson in Illustrator Tutorial Series, here I’ll be answering the basic questions like ‘What is Adobe Illustrator?’ ‘What is Vector Graphic and Raster Graphics?’ and ‘Differences between Raster and Vector Graphics’.
My name is Lalit Adhikari and we are at LTY. Let’s begin!
This blog is an introductory blog in the Adobe Illustrator Tutorial Series in our Graphic Designing Course at LTY.
Table of Contents
What is Adobe Illustrator?
Adobe Illustrator is a vector software that uses mathematical shapes to draw on the canvas and therefore the output will always be a vector-based output.
What is Vector?
In terms of Physics and Mathematics, Vector is defined as a quantity having a direction as well as magnitude especially as determining the position of one point in space relative to another.
In Graphic Designing, we are dealing with something similar called Vector Graphics which work on the same principle as above.
What is Vector Graphics?
Vector Graphics are computer graphics which are defined in terms of 2 dimensional points (or anchor points).
Points (or anchor points) are connected to one another by lines and curves (also known as path or edge) to form various geometrical shapes like rectangle, ellipse (circle or oval) & polygons etc.
All of these points have a definite position on the x-axis and y-axis of the Art Board or Canvas or Work Plane. Hence determines the direction of the path.
These paths may have different properties values such as stroke color, shape, curve, thickness (or stroke weight) and fill.
Most used file formats or extensions for Vector Graphics are SVG, EPS, PDF, CDR or AI.
For commercial purposes, a Vector Graphics may need to be converted into a Raster Graphic file formats like JPEG, PNG etc.
Understanding Vector & Raster Graphics
Let’s look at an example to further understand Vector and Raster Graphics.
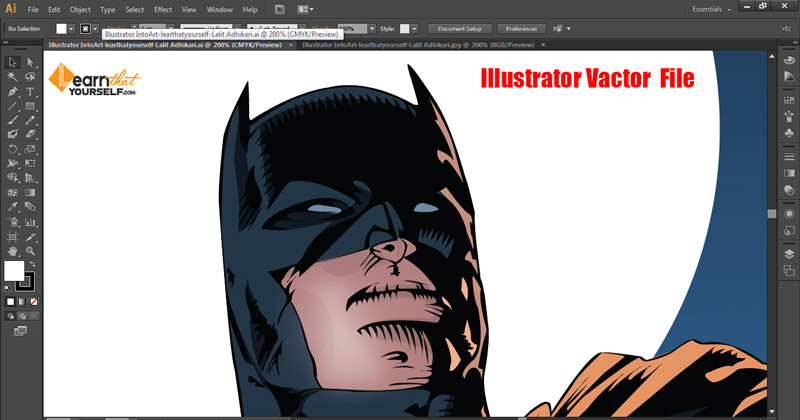
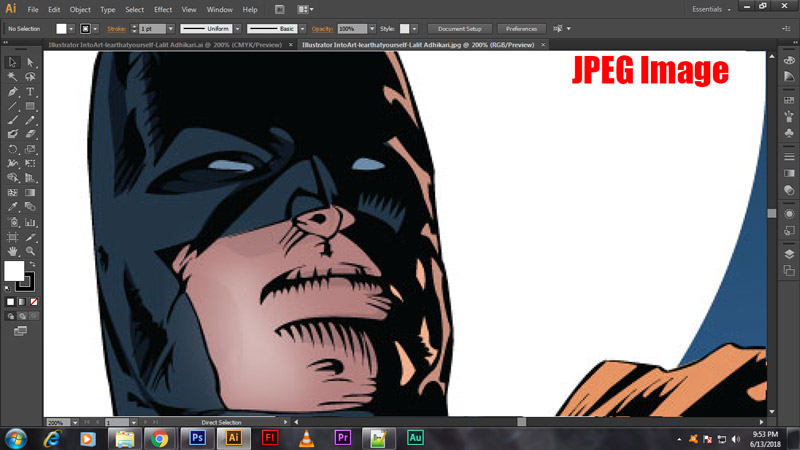
Here I’ve opened the vector file of an illustration and a Jpeg image of that same illustration.
If we pick up the zoom tool from the toolbar on the left and zoom in the vector image, the artwork remains clear.
Hence, Vector files are recommended for Print purposes.
Now, if we zoom in the Jpeg image, we’ll notice, it’s made of pixels meaning that it is a raster-based artwork.
Hence, Raster Graphics are good for Digital media.
The whole purpose of working with Adobe Illustrator is to make vector-based illustrations or designs, a common example will be logos.
Vector graphics are solely made up of anchor points and lines and there are unlimited ways in which you can alter the artwork according to your requirements.
You can even choose different colors for individual objects on the canvas.
Now, on the other hand, if we click on the rasterized image, you will notice that the whole image is just made up of one component.
That means we can’t manipulate the artwork in any way since illustrator works with individual vector-based component and a raster image is treated as a single object.
So, if you are working with an image, there’s little what illustrator can do to manipulate the artwork.
On the other hand, there is an infinite number of possibilities when it comes to vector-based artwork.
Difference between Illustrator & Photoshop
Now, whether you’re already in Graphic Designing field or new here, you must have used or heard about Adobe Photoshop. And you might be wondering, what is the difference between Adobe Photoshop and Adobe Illustrator?
| Adobe Illustrator | Adobe Photoshop |
|---|---|
| Adobe Illustrator is a vector-based software application. | Adobe Photoshop is a bitmap or raster-based application. |
| Designs created in Illustrator are Vector Graphic, optimum for prints and web. | Output of Photoshop are always Raster Graphics. Optimum for digital work. |
| A typical vector graphic is something that is drawn using paths. It’s an object-based document and you can scale up as big or small as you want, and it would still maintain the edge fidelity. | In case of Photoshop, you are working with Raster Graphics or bitmap graphics. They can only scale up to a limit. |
| With advancement in web and app technologies, use of Vector Graphics is also increasing. | A lot of standard graphics are created in Photoshop because it’s a very easy tool to use and you can push pixels around. It’s not as constrained and defined by these path-based object. |
| For example: Illustrator ‘Blur’ is kind of a ‘fake blur’ applied to a vector object that re-renders it every time you resize the artwork. | For example: Blur effect in Photoshop is easy to use and reuse. |
| Illustrator is an object-based editing tool, so in Illustrator you have stacks of the object, and the object just has a bunch of attributes attached to it. | As Photoshop is Raster based and support layers, it also has stacking but as it’s Raster, every time we edit it. It gets destroyed. |
For example: if you draw a little circle or ellipse, here the object is really that path and you can just attach a fill or any kind of effect to that object. You can scale it up or down and with this appearance factors change with the object, whereas in Photoshop you are always selecting chunks of pixels.
Another point to keep in mind is that in Illustrator when you have a stack of ‘Layers’ it’s actually just a stack of objects. So, outside the actual object on that Illustrator layer, there isn’t anything.
And in Photoshop, even when you have a layer with just a little bit of artwork and rest is transparent, that transparent layer is actually transparent pixels because Photoshop is a series of stacking raster images. Every layer is a new raster image that is being placed over the old raster image.
For all the Adobe Illustrator lessons, Free Adobe Illustrator Lessons.
Related Topics:
- Line Segment Tool, Arc Tool, Spiral Tool, Rectangular Grid Tool and Polar Grid Tool in Adobe Illustrator
- Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, Star Tool and Flare Tool in Adobe Illustrator
- Type Tool in Adobe Illustrator
- Paintbrush Tool and Blob Brush Tool in Adobe Illustrator
- How to use Eraser tool, Scissors Tool and Knife Tool in Adobe Illustrator
- How to use the Pen Tool in Adobe Illustrator
- Perspective Grid Tool and Perspective Selection Tool in Adobe Illustrator
- Selection Tool, Direct Selection Tool, Magic Wand Tool and Lasso Tool in Adobe Illustrator
- Width Tool, Warp Tool, Twirl Tool, Pucker Tool, Bloat Tool, Scallop Tool, Crystallize Tool and Wrinkle Tool in Adobe Illustrator
- Shape Builder Tool, Live Paint Bucket tool and Live Paint Selection Tool in Adobe Illustrator





























Good read.
Hi it’s me, I am also visiting this website on a regular basis, this site is actually fastidious and the visitors are really sharing pleasant thoughts.
Thanks
Спасибо! Хорошая информация.
It is helpful, thank you and keep up sharing such articles.
Thank you, very informative sir!
Thanks sir!
Thanks
Thank a lot!
Thank you
Thanks
Thank you…
Very nice post. I just stumbled upon your weblog and wanted to say that I’ve really loved browsing your blog posts. After all I will be subscribing to your feed and I hope you write once more soon!
It’s enormous blog regarding illustrator and completely explained, keep it up all the time.
Really, great informative article you have written here!
Thanks for such great blogs.
Greate article. Keep writing such kind of info on your blog. I’m really impressed by your blog. You’ve done an incredible job. I’ll certainly
digg it and in my view recommend to my friends.
I am sure they’ll be benefited from this web site.
Thanks for great information, I got looking regarding this information for my personal mission.
What’s up everyone, it’s my first go to see at this website, and piece of writing is actually fruitful designed for me, keep up posting such content.
Nice post.
Thank you…
Thanks
Thanks
Nice web blog here! Additionally your site so much up fast!
Thank you!
Thanks
Its good article regarding media print, we all be aware of media is a fantastic source of information.
Thank you
Thank you
Hi, I do think this is an excellent site. I stumbledupon it 😉
I may return once again since I book marked it.
Thank you
I couldn’t refrain from commenting. Very well written!
I have been surfing online more than 4 hours today, yet I never found any interesting article like yours.
It’s pretty worth enough for me. In my view, if all website owners and bloggers made good content as you did, the net will be a lot more useful than ever before.
Very nice post. I just stumbled upon your weblog and wished to say that I have truly enjoyed browsing your blog posts.
In any case I will be subscribing to your feed and I hope you write again soon!