In this Graphic Designing Lesson, I will discuss about, ‘What is Typography’. Typography is the visual arrangement of design letters or types in the ‘design space’. Typography is everywhere, whenever you create a design for your poster or a banner or designing any graphic artwork.
My name is Lalit Adhikari and we are at LTY. Let’s begin!
Table of Contents
Introduction
By understanding the basic rules you make sure that you can convey the message in the most effective way.
Type is the most direct way to communicate visually, it is typically set either as a paragraph or in headers.
Many designers and beginners, when they get into a design program like Photoshop and Illustrator, may come across a vast array of fonts.
And that can often feel like a kid in the candy store where you just go and try to match some fonts together and the problem is that it doesn’t work so well.
In this blog post, I am sharing some guidelines that you need to follow which will allow you to pair fonts and actually have a cleaner and more aesthetic design.
Related Topics:
Type of Fonts
There are two different categories of fonts:
- Serif
- Sans-Serif
- Script
- Monospace
- Display
As a general rule, Serif and Sans Serif can be used for Heading Text or Body Text. Script and Display fonts are only suitable for Heading Text. Currently, Monospace are used for displaying codes but in early stages they were used for both Heading and Body text.
Related Topics:
Serif
Seirf fonts include a slight projection finishing off the strokes of its letterforms. They can be further divided into five types:
- Old Style Serif Fonts
- Transitional Serif Fonts
- Modern Serif Fonts
- Slab Serif Fonts
- Glyphic Serif Fonsts
Old Style Serif Fonts

Old Style Serif Fonts include:
- Diagonal Stress (the thin parts are on the diagonal rather than horizontal or vertical axis)
- Bracketed Serifs (where there’s a curve attaching the stem and head)
- Minimal contrast
- Wedge-shaped serifs
- Angled heads serifs
For Example: Adobe Jensen, Garamond, Goudy Old Style etc.
Transitional Serif Fonts

Transitional Serif Fonts include:
- Usually vertical strokes
- Vertical stress
- More pronounced contrast than in Old Style Serif Fonts
- Oblique and bracketed Serifs
For Example: Baskerville, Perpetua etc.
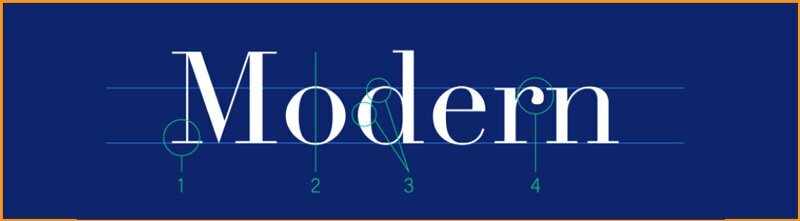
Modern Serif Fonts

Modern Serif Fonts include:
- Little or no bracketing on the serifs
- Vertical axis on curved strokes
- Dramatic contrast between thick and thin strokes
- Ball-shaped stroke terminals
For Example: Didot, Bodoni etc.
Slab Serif Fonts

Slab Serif Fonts include:
- Heavy serifs with very little or no bracketing
- Virtually no contrast in stroke weight
For Example: Museo Slab, Rockwell, American Typewriter etc.
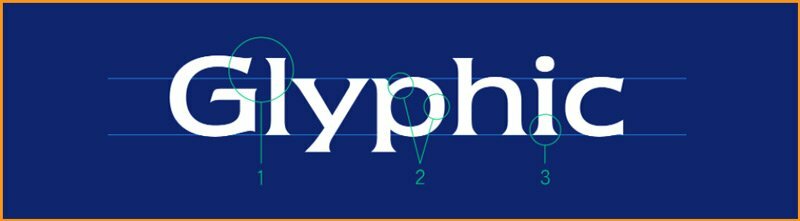
Glyphic Serif Fonts

Glyphic Serif Fonts include:
- Emulate lapidary inscriptions rather than pen-drawn text
- Have minimal stroke weight contrast
- Use Triangular Serif Shapes
For Example: Albertus, Cartier Book, Newtext etc.
Related Topics:
Sans Serif
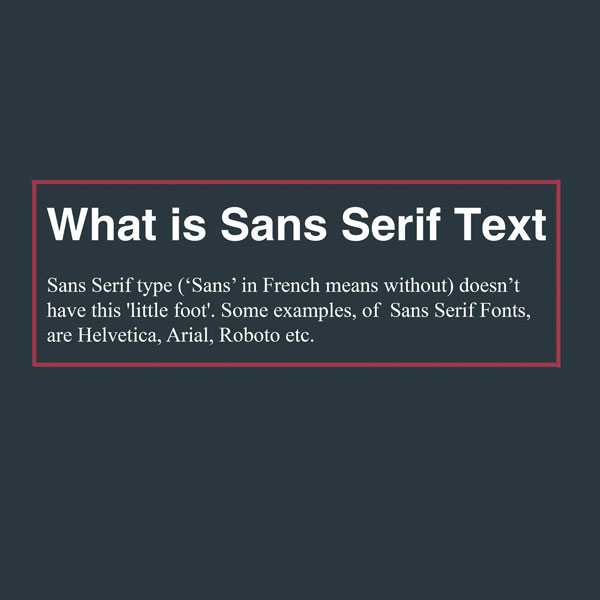
Sans Serif Font (‘Sans’ in French means without) don’t include any projections at the end of the strokes of its letterforms.
They can be further classified as:
- Grotesque Sans Serif
- Neo-Grotesque Sans Serif
- Geometric Sans Serif
- Humanistic Sans Serif
Grotesque Sans Serif Font

Grotesque Sans Serif Font includes:
- A spurred uppercase
- Minimal contrast on the strokes
- Some of the curves were more square (included in older versions)
- A double-story lowercase (included in older versions)
For Example: Franklin Gothic, News Gothic etc.
Neo-Grotesque Sans Serif Font

Neo-Grotesque Sans Serif Fonts includes:
- More legible
- Plainer (Otherwise have similar features to the older Grotesques)
For Example: Helvetica, arial, Univers etc.
Geometric Sans Serif Fonts

Geometric Sans Serif fonts include:
- Have round ‘O’s
- Are based on simple geometric shapes
- Have no contrast between strokes
For Example: Futura, Avenir
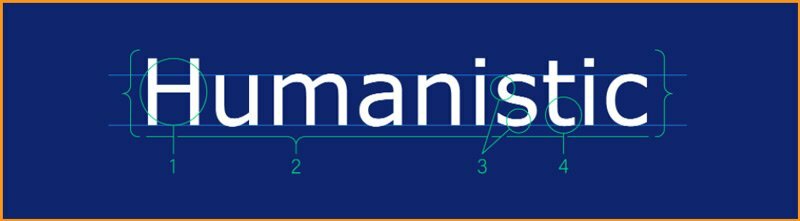
Humanistic Sans Serif Font

Humanistic Sans Serif Font includes:
- Are based on the proportions of Roman-style capitals
- Were created to be more legible
- Have more contrast than other Sans Serifs
- Have a calligraphic influence
For Example: Gill Sans, Verdana, Lucida Grande etc.
Related Topics:
- Laws of Design
- List of websites with Royalty free images
- List of websites with Royalty free Raw images
Script
Script typefaces are based on the fluid strokes of handwriting and can range from formal to very casual. They’re suitable for display use.
They can be further classified as:
- Formal Script Font
- Casual Script Font
- Calligraphic Script Font
- Blackletter Script Font
- Handwriting
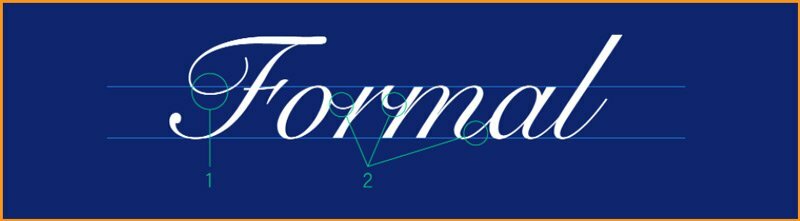
Formal Script Font

Formal Script Fonts include:
- Flowing loops and flourishes
- Letterforms that are generally connected
For Example: Bickham Script, Snell Roundhand, Kuenstler Script etc.
Casual Script Font

Casual Script Fonts include:
- A brush-like appearance with stronger strokes
- Letterforms that are sometimes connected
For Example: Brush Script, Bianca, Mahogany Script etc.
Calligraphic Script Font

Calligraphic Script Fonts include:
- Emulate hand-lettered calligraphy
- Generally have high contrast
For Example: Mistral, Vivaldi, Ballerino etc.
Blackletter Script Font

Blackletter Script Font includes:
- Very formal
- Based on handwritten calligraphy
- Strong contrast on strokes
For Example: Goudy Text, Monmouth, Engravers Old English etc.
Handwriting Script Font

Handwriting Script Font includes:
- Are casual
- Mimic modern handwriting
For Example: Blog Script, Pacifico, Cedarville Cursive etc.
Related Topics:
Monospaced Fonts
Monospaced fonts are non-proportional – every letter takes up the same amount of horizontal space on the page or screen. There are serif and sans serif varities.
For Example: Courier New, Consolas, Source Code Pro etc.

Display Fonts
Display typefaces vary widely in their appearence and include both practical and novelty fonts sutiable for headlines and titles.
For Example: Broadway, Cooper Black, Curlz.
Related Topics:
Typeface Vs. Font
Now, there are hundreds of different fonts but there are also typefaces.
Typeface
A typeface is a series of letters that are designed to belong together. It is a combination of geometric and organic shapes which is combined together to create a larger shape.

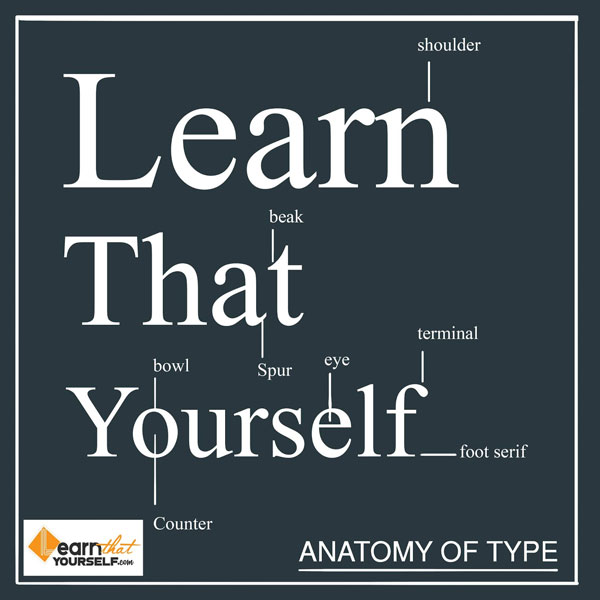
For example: each of these letters is an entity and is part of a complete typeface made of other letter shapes. The characteristics of every typeface can be broken down into what is known in design as the ‘Anatomy of Type’.
It is the type of shape given to the anatomy of each type in each letter that gives the typeface a distinct look and feel.
Fonts
Therefore, fonts make up typefaces in the same way chapters make up a book.
All typefaces are made up of letterforms. Letterforms are the individual design of any one letter.
Related Topics:
Font Combinations
Font combinations are of two types:
- Friendly Fonts
- Enemy Fonts
Friendly fonts are group of fonts which look good together. They are also called Complementary Fonts.

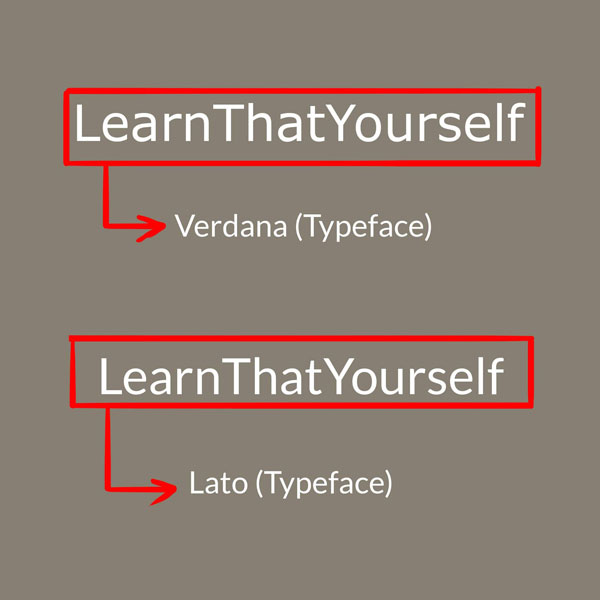
Here’s an example: ‘Verdana’ and ‘ Lato’ are two different typefaces. And they are very similar typefaces which have an emulated similar type of a feel to each other.

In this example: there are two fonts that are paired with each other. The header is a ‘Helvetica’ (Sans Serif) and the text below it is ‘Times New Roman’. So, this is a classic way you can utilize different typefaces.
This allows you to have a little bit of contrast and a little differentiation.
Related Topics:
Contrast in Fonts
In fonts, you can achieve contrast in a few different ways. You can do this through:
- Size
- Weight
- Spacing
- Style
- Color

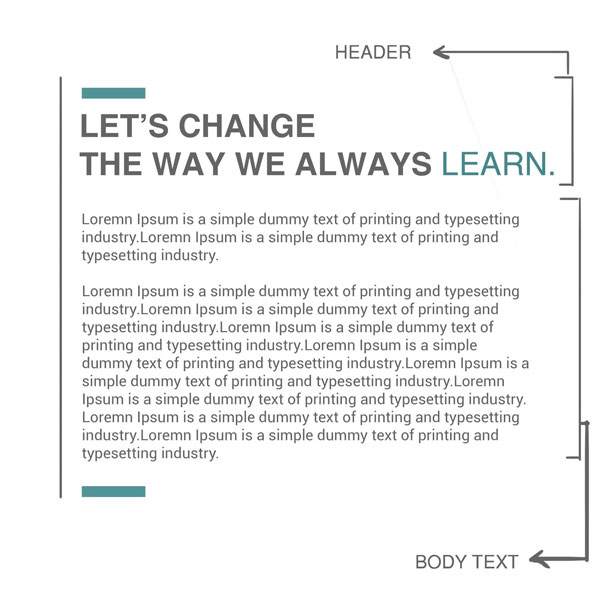
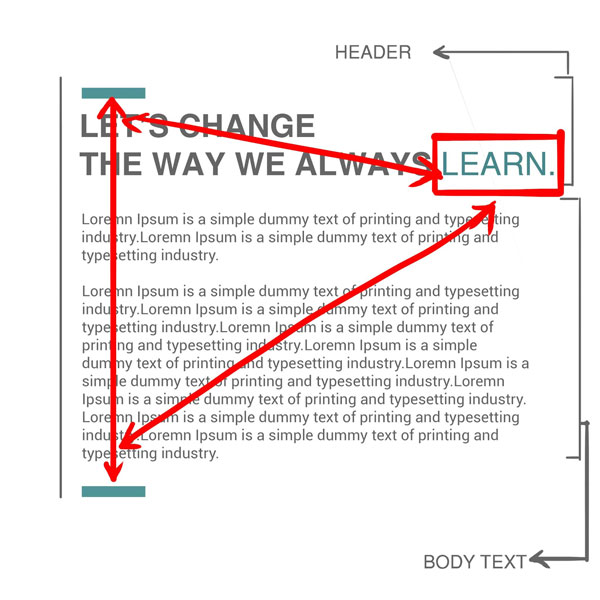
Here’s an example, where there are a title and a body text below it.
Font Weight
The header has a bold feel to it and the word ‘Learn’ is lighter. They are the same fonts bit come in different ways. So, this is an example that you are distinguishing the contrast between the title, in one word and the rest of the title.
Font Sizes
In this above example, the header is actually much larger. So, much larger font versus the actual content below it. Here, you are achieving contrast utilizing font sizes and it allows you to decide what you want the audience to focus on. And in this case, the majority of focus goes towards the header itself.
Font Color
Colors allow you to basically engage your readers and allow you to emphasize certain elements. Although we have used the same font on the header and although the word ‘learn’ is actually lighter font format, however, the color of the word is actually engaging you and that’s where your eyes go towards. And it can be achieved using colors.
Spacing
Spacing is very important in a design. In this case the spacing between the header and the content below, you are achieving a certain sense of contrast.
Style
In style, you are talking about the whole mechanism. And if you look at this example, I am using the modern San- Serif typefaces. So what you are getting is a modern feel. You can use this type of typeface to achieve that.

In this design, your eyes flow from one point to another and if you look at the example, there are a few rectangles to the top and the bottom and also the word ‘learn’ has the same color as the rectangle.
So, it actually looks like a triangle where your eye goes from one point to another.
Related Topics:
- How to create Silver Metallic Effect in illustrator
- How to Recolor Artwork in illustrator
- How to create Flower using Gradient Mesh in illustrator
Consistency
Consistency is a key element in font paring and typography. And what I mean here is that you must avoid using multiple different types of fonts with each other.
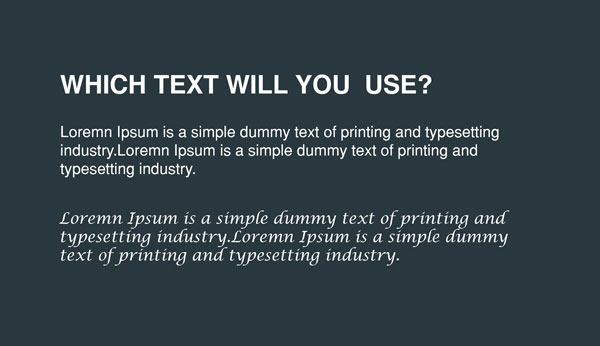
Here’s an example, where I’ve used three different types of fonts and it is not looking appealing to an eye because the design is lacking consistency.


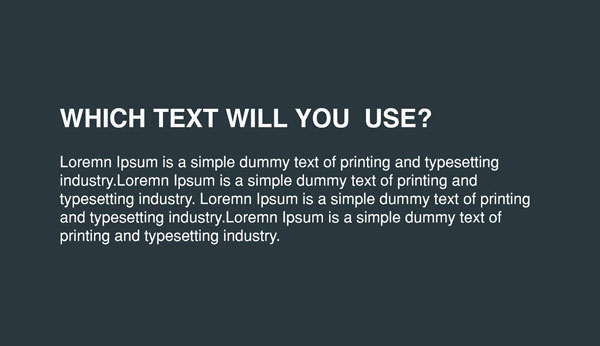
Now, in the next example: I’ve used only two fonts in this same content. In this, the header is of one font and the body text is of another.
Even though it has a bit of contrast but it’s still minimal and it has a nice feel to it.
If you are following our Free Graphic Design Learning Guide then next you should read about, ‘Laws of Design‘.
Related Topics:
- How to create Metallic Effect in illustrator
- How to create Pressure Sensitive Brush in illustrator
- How to set Brush Pressure in illustrator
- How to design a Retro Flower Pattern
- How to make a semicircle in illustrator









Good information about typography. New to any people. Great explanation with examples. Enjoyed reading
مثل همیشه خیلی پر محتوا و دقیق
ممنون
Nice content